19:03:15 Criar efeito de Photoshop com CSS |
A propriedade text-shadow está por ai a algum tempo já e é usada para recriar efeitos de Drop Shadowcomuns do photoshop, adicionando sombras, e ajudando a criar profundidade, dimensão e sobresair os elementos da página. Esses efeitos comuns não são todas as propriedades que a propriedade Text-Shadow é capaz, sendo criativo e brincando um pouco com as cores, offset e blur nós podemos criar alguns efeitos bem bonitos e interessantes. Saquem só esses seis efeitos de vintage/retro, inset, anaglyphic, fogo e board game nesse demo, então copie os códigos abaixo para criar esses efeitos em seus projetos. É necessário citar que você precisa de um browser moderno (Safari, Chrome, Firefox) para ver os efeitos em sua total gloria. Como o Text-Shadow funciona
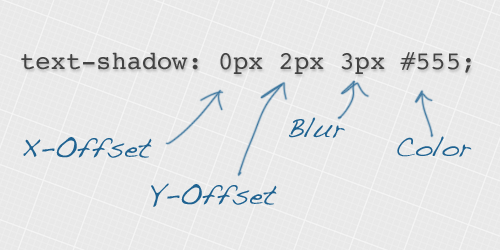
Sintaxe do CSS: text-shadow: x-shadow y-shadow blur color; A propriedade text-shadow do CSS é usada para adicionar sombras a qualquer elemento do HTML. A sintase inclui valores para X-offset, Y-offset, quantidade de blur e finalmente a cor da sombra. Mas, você não precisa necessáriamente criar apenas uma sombra, você pode criar multiplas sombras adicionando mais valores e criar alguns efeitos realmente interessantes. Efeito de texto Vintage / Retro
text-shadow: 5px 5px 0px #eee, 7px 7px 0px #707070; Como funciona: Efeito de texto Neon
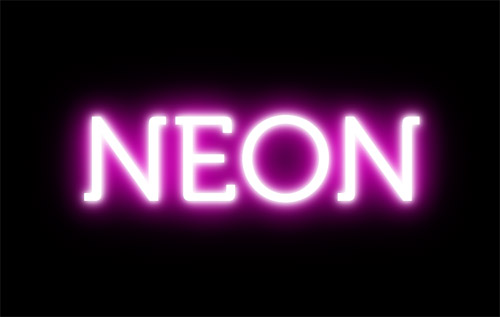
text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff, 0 0 40px #ff00de, 0 0 70px #ff00de, 0 0 80px #ff00de, 0 0 100px #ff00de, 0 0 150px #ff00de; Como funciona: Efeito de texto Inset
text-shadow: 0px 2px 3px #666; Como funciona: Efeito de texto Anaglyphic
text-shadow: 8px 8px 0 rgba(255,0,180,0.5); Como funciona: Efeito de fogo no texto
text-shadow: 0 0 20px #fefcc9, 10px -10px 30px #feec85, -20px -20px 40px #ffae34, 20px -40px 50px #ec760c, -20px -60px 60px #cd4606, 0 -80px 70px #973716, 10px -90px 80px #451b0e; Como funciona: Efeito de texto Board Game
text-shadow: 10px 10px 0 #ffd217, 20px 20px 0 #5ac7ff, 30px 30px 0 #ffd217, 40px 40px 0 #5ac7ff; Como funciona: |
|
|
| Total de comentários: 0 | |